Как создать сайт бесплатно 🤔
- Пишем HTML разметку. Любая страничка в интернете это HTML. Если у вас windows нажмите правую кнопку мыши и создать файл текстовый. Если вы на MacOs то выберите програмку TextEdit.
- Заливаем на GitHub С помощью этого сервиса у нас будет бесплатный хостинг.
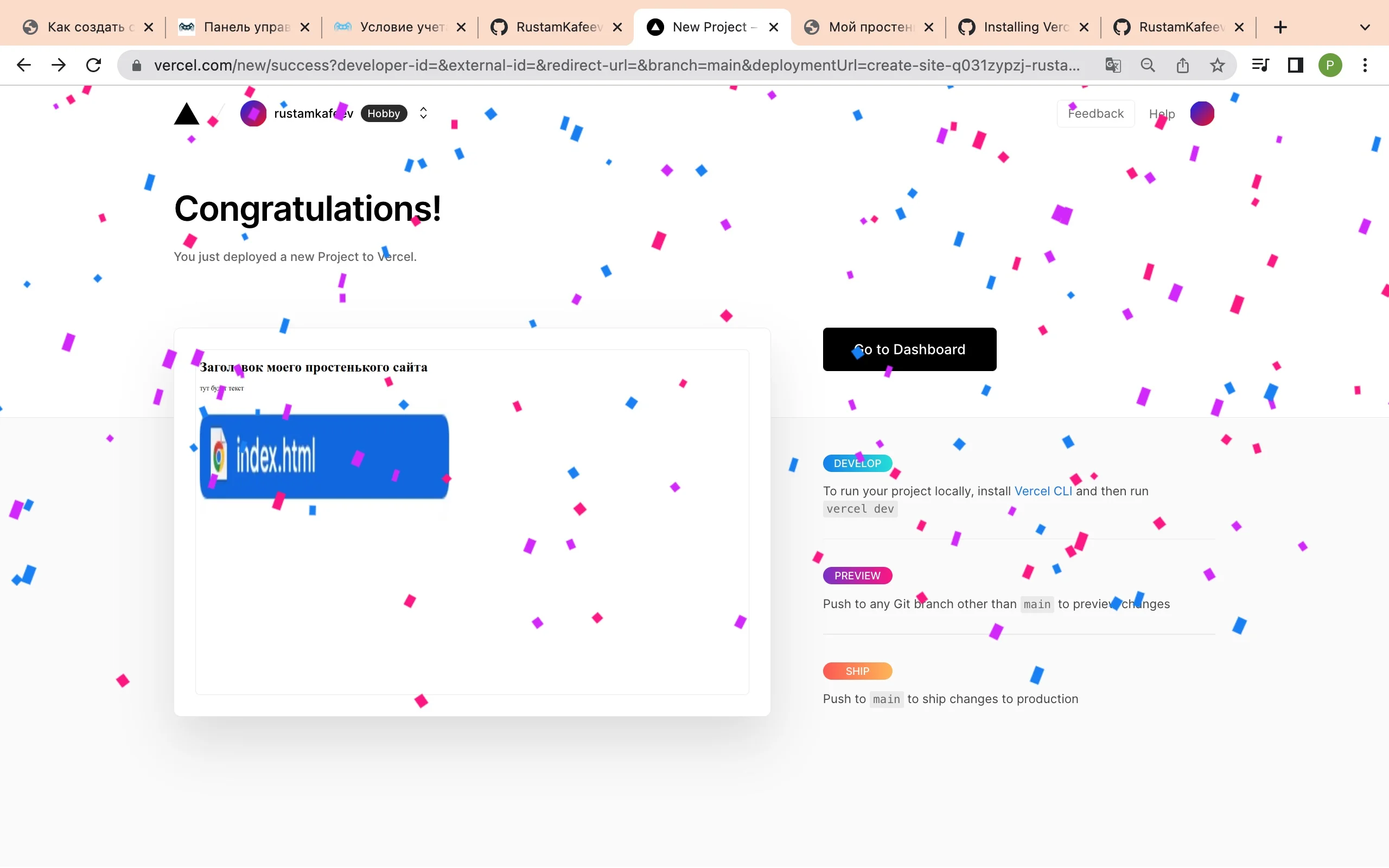
- Синхронизируем с Vercel Переходим по ссылке на сайт Vercel.com. С помощью этого сервиса у нас будет бесплатный домен.
Пишем следующий код в обычном текстовом редакторе.
Либо скачайте программу VSCODE. Она абсолютно бесплатная и намного упрощает написание кода.
<!DOCTYPE html> ⬅️ открываем страницу
<head> ⬅️ открываем тег для служебной информации
<title> Ваш простенький сайт </title>
</head> ⬅️ закрываем тег для служебной информации
<body> ⬅️ Открываем тег (вся видимая часть страницы)
<h1>Заголовок вашего простенького сайта </h1>
<p>Тут будет ваш любой текст</p>
<img src="a.jpg" width="600" height="400"> ⬅️ картинка
</body> ⬅️ закрываем тег
</html> ⬅️ закрываем страницу
Сохраняем файл в папку под названием например project. Даем имя файлу index.html. Вы можете дать любое название папке.
Выберите любую картинку или фото. Если не можете выбрать вот вам ссылка
https://avatarko.ru/img/kartinka/33/multfilm_lyagushka_32117.jpg
Эту ссылку вставляем в тег img в атрибут src="https://avatarko.ru/img/kartinka/33/multfilm_lyagushka_32117.jpg"
У любого сайта есть :
🟢 Домен - это название адреса, например https://carconditioners.vercel.app
🟡 Хостинг - это папка где храняться ваши файлы(только не на вашем компьютере а в интернете) например https://cp.sweb.ru/account/tariffs введя промокод endanuev получаете скидку на хостинг.
Но сегодня мы с вами говорим о бесплатном домене и хостинге.
Заходим на сайт GitHub, регистрируемся. Создаем репозиторий.
Для этого в правом верхнем углу жмем на синий кругляшок 🔵. Затем выбираем вкладку Your repozitories. Справо нажимаем на вкладку New. Под надписью Repository name пишем название нашего проекта или будущего сайта. Пролистываем вниз страницы и жмем на кнопку Create repozitory.
Поздравляю Вас! Вы создали свой первый репозиторий.
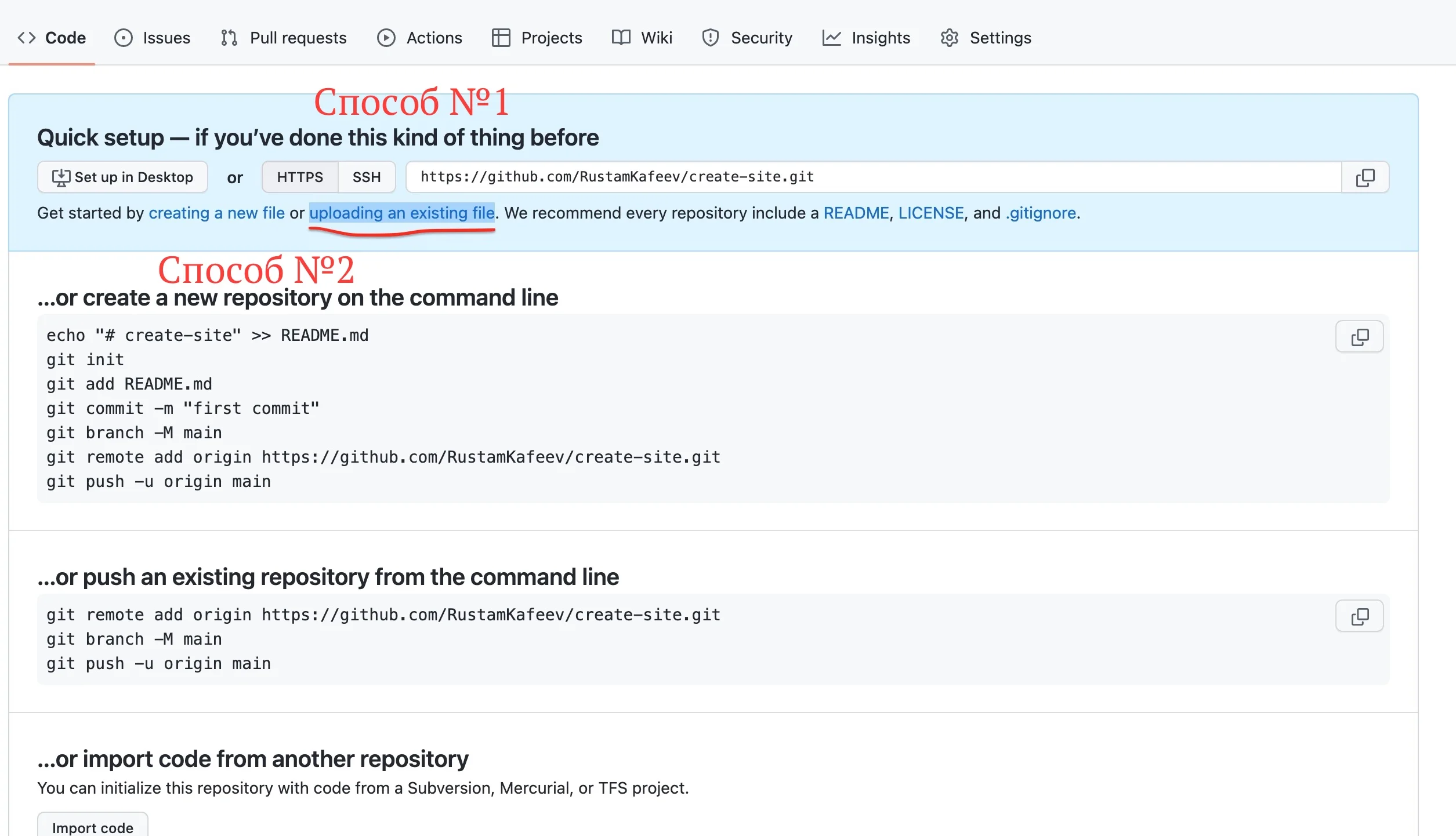
Теперь есть несколько способов как наш файл index.html перекинуть в репозиторий.

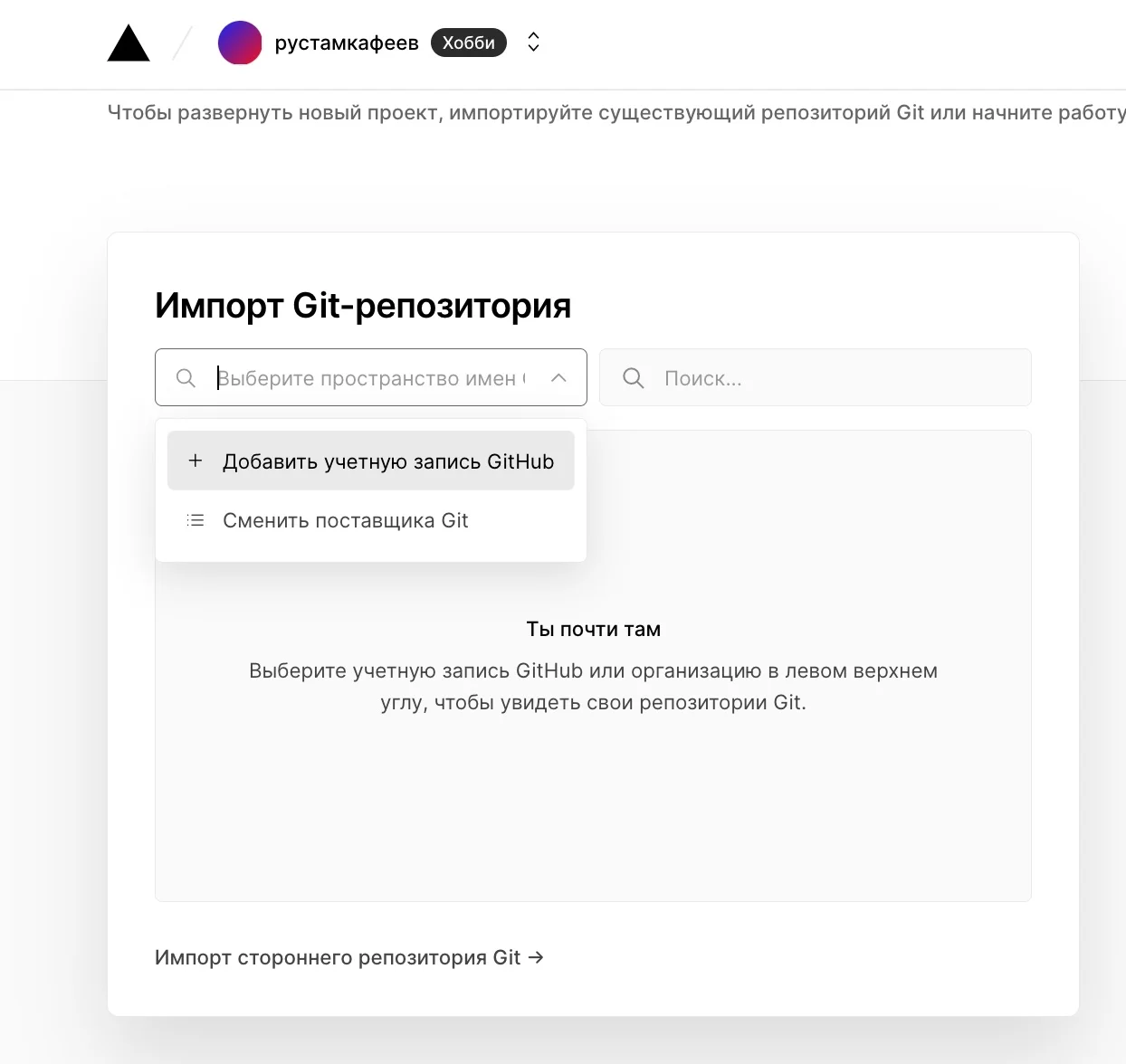
Регистрируемся. Жмем добавить учетную запись github.


Как заработать в интернете на своем сайте .